TeX の数式をキャプチャして透過 PNG で保存
TeX で組版された数式を,Web ページ向けの画像ファイルとして,透過PNG 画像に変換してみましょう. Web で数式を扱うには MathML をはじめ,様々な手段がありますが,ここで紹介するのは TeX ユーザ向けにおすすめしたい手軽な方法の一つです. もし TeX の数式をプレゼンテーションや,文書作成,ポスター印刷などの目的で他の Windows アプリケーションに貼り付けたい場合には,TeX の 数式を Windows アプリケーションで利用する方法をご覧ください.
TeX ソースファイルをコンパイルして dviout for Windows で表示し,最終的に利用したい大きさで表示するところまで進んだものとします (dviout の代わりに PDF ビューアで表示していても構いません). IrfanView を起動したら,次のように操作します.
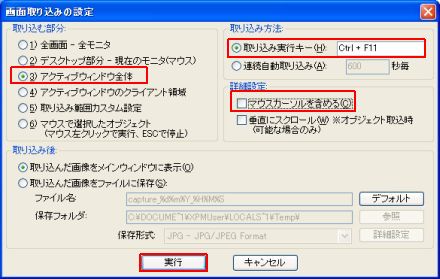
- メニューバーから オプション-キャプチャ/スクリーンショット とたどると,図1 のダイアログボックスが表示されます.

図1・IrfanView の画面取り込みの設定 - 「キャプチャ範囲」を「3)アクティブウィンドウ全体」または「4)アクティブウィンドウ - クライアント領域」にします. また,「設定」で「マウスカーソルを含める」のチェックを外します. そして,「キャプチャ方法」の「ホットキー」を確認したら,実行 をクリックします.
- IrfanView のウィンドウが最小化されるので,画面キャプチャ対象のアプリケーション (dviout または PDF ビューア) のウィンドウをアクティブにして,取り込み実行キー (デフォルトでは Ctrl キーを押し下げたまま F11 キーをタイプ) します.
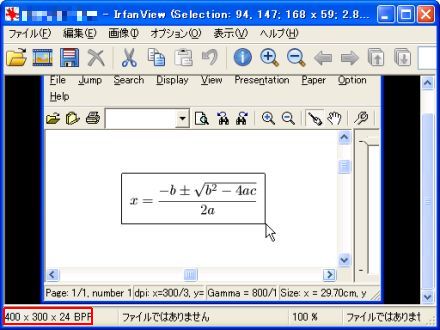
- 画面キャプチャが行われると,図2 のように IrfanView の表示領域にキャプチャされた画像が表示されます.
ステータスバー (図2最下部のグレーのバー) の左側には,切り出した画像サイズや色数 (BPP; bits per pixel) などが表示されています.
より詳しい情報を確認したい場合は,メニューバーから 画像-画像の情報 をクリックしてみてください.

図2・画面キャプチャ後の IrfanView の表示画面 - 画像として保存したい長方形 (矩形) 領域を,対角線をドラッグすることで指定します. 例えば,数式の左上でマウスの左ボタンを押し下げ,そのまま右下へドラッグして離します. 選択範囲は 図2の数式を囲む黒い矩形のように表示されます. 選択範囲の矩形領域にマウスカーソルを近づけて,カーソルの形が上下/左右両向きの矢印に変わったところでドラッグすると,微調整が可能です. このとき,タイトルバー (図2の最上部の青いバー) に矩形領域のサイズが表示されていますので,その数値も参考にすると,複数の画像を生成するときに同じ大きさに揃えることができるでしょう. ツールバーの ズームイン ボタン (メニューバーの 表示-ズームイン または + キーをタイプ) を利用して,拡大表示してから領域指定を行うと,微調整がしやすいかもしれません.
- メニューバーから 編集-選択範囲を切り出す または,Ctrl キーを押し下げたまま Y キーをタイプ (Ctrl+Y) すると,選択範囲だけが切り出された画像が生成されます.
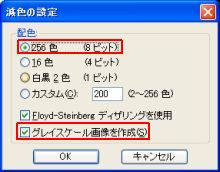
- メニューバーから 画像-減色 をクリックすると,図3の「減色の設定」ダイアログボックスが表示されます.
「配色」を 256 色にして,「グレイスケール画像を作成」にチェックを付けたら,OK をクリックします.

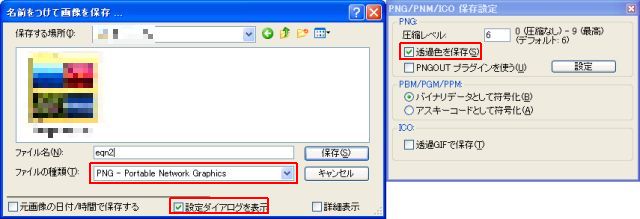
図3・減色の設定 - メニューバーから ファイル-名前を付けて保存 をクリックすると,図4左側の「名前を付けて保存」ダイアログボックスが表示されます.
「ファイルの種類」を「PNG - Portable Network Graphics」にすると,図4右側の「PNG/PNM/ICO ファイルの保存設定」ダイアログボックスが表示されるので,「透過色を保存」にチェックを付けます (右側のダイアログボックスが表示されない場合は,左側のダイアログボックス下部の「設定ダイアログを表示する」にチェックを付けます).
その後,左側のダイアログボックスに戻って「保存する場所」と「ファイル名」を適当に設定したら,保存 ボタンをクリックします.

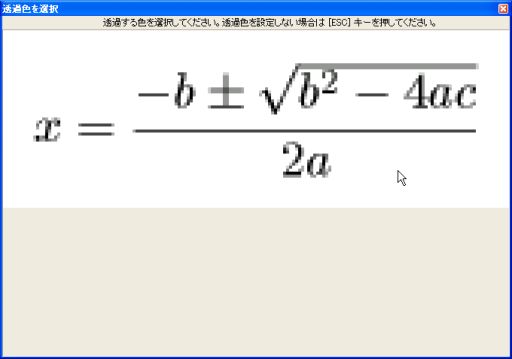
図4・名前を付けて画像を保存ダイアログボックス - 図5の透過色を選択するダイアログボックスが表示されるので,透過色に設定したい色 (領域) をクリックします.
数式の背景となる白い部分をクリックすればよいでしょう.

図5・透過色の選択ダイアログボックス
これで図4で指定したフォルダに,指定したファイル名の透過 PNG 画像ファイルが保存されるはずです.
この画像ファイルを Web ページで利用するには,HTML ファイルを編集して IMG タグを使って読み込みます.
例えば,2 次方程式の解の公式を,ファイル名が eqn2.png で,横×縦が 180×60 画素の PNG 画像にした場合,HTML ファイルには次のように記述すればよいでしょう:
<img src="eqn2.png" width="180" height="60" alt="2次方程式の解の公式">
画像表示に対応していない Web ブラウザや,読み上げソフトを利用しているユーザにも十分な情報を提供するために,必ず alt 属性で代替文字列を指定し,その画像が何を意味するかを説明するようにしましょう.
ところで,Internet Explorer (IE) のバージョン 6.0 以前は,PNG の透過色に対応していないようです. その解決策として,次の 3 つが考えられます:
- JavaScript や CSS の機能を活用して IE 6 専用の対策を施す (いわゆる Hack を行う).
- それなりの知識と試行錯誤が必要です. 標準化された HTML や CSS の文法に従って Web ページを記述することを理想とすれば,そこからは外れているようにも感じられます.
- 透過 PNG ではなく透過 GIF 画像を使う.
- IrfanView は透明 GIF 画像の保存にも対応しているので,簡単に実施可能です.
さらに GIF 画像には,複数の画像をパラパラと切り替えて見せるアニメーション機能を持たせることもできることも魅力的です.
- ちなみに GIF 画像に関しては,かつて大変な混乱が起こったことがあります. GIF 画像の圧縮処理に利用される LZW アルゴリズムが特許で保護されていたため,ソフトウェアの作成者や企業に対して特許権使用料が請求される (かもしれない) というライセンス問題が発生し,GIF 画像に対する排斥運動が展開されたのです. GIF 画像に関する特許は 2004 年頃に失効し,ライセンス問題は解決されたようです. したがって現在は GIF 画像を使ってはならないということはありませんが,この問題をきっかけに Web の標準化を進める W3C (World Wide Web Consortium) によって,PNG 画像が開発されたことは覚えておいてもよいでしょう.
- Web ブラウザごとに多少表示が異なるのはやむを得ないことと認識して,悪あがきしない.
- IE 6 は PNG 画像が表示できないというわけではなく,背景色を白以外にしている場合でも数式の周囲が白い矩形になってしまうだけで,情報伝達には問題はないはずです (背景色を白にしておけば,まったく問題は発生しません). 古い Web ブラウザにはセキュリティ上の問題もあるので,「IE 6 以前をお使いの方にはバージョンアップをおすすめします」とでも断り書きをして済ませてしまってよければ,最も手軽な解決法です.
結局どれがよいかについては,自分の立場に最もふさわしいものを選んでください. 例えば,Web デザイナーとして,IE 6 を含めたいくつかの Web ブラウザでの表示を統一するよう顧客に求められているのでしたら,3 番目を選ぶことは難しいでしょう. この場合には,顧客が指定する Web ブラウザが対応している画像フォーマットを確認して,上の 2 つのうちのどちらかを選ぶことになりそうです.
ちなみに Net Applications.com が公表している Web ブラウザのシェア調査結果によれば,2011 年 10 月時点の IE 6 のシェアは 7.5% と,ずいぶんと低下しています (Net Applications.com の Web ページから Browser Share → Desktop → Browser Versions とたどると最新の情報が確認できます).
アプリケーションの操作画面をキャプチャして加工
ソフトウェアの操作手順を解説する際には,画面をキャプチャして例示することが効果的と思われます. 本講座でも画面キャプチャを掲載しているのですが,その際に次のような 3 つの工夫 (画像加工) を行っています:
- Web ページの表示領域の幅を考慮して,キャプチャ画面を縮小する.
- 操作対象を枠で囲ったり,矢印を描くなどして,わかりやすく明示する.
- プライバシーやセキュリティなどを考慮して,画面の一部にモザイク処理を行う.
IrfanView では,これらの画像加工をすべて行うことが可能ですので,具体的な操作方法を簡単に紹介します. 画面のキャプチャを実行するところまでは,数式のキャプチャの手順 1~4 と全く同じですので省略し,キャプチャが完了した後の手順を示します.
- 画像を縮小する手順:
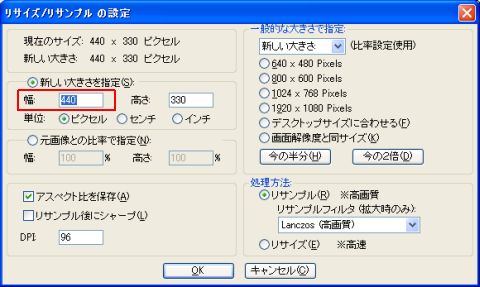
- メニューバーの 画像-リサイズ/リサンプル を選択するか,Ctrl キーを押し下げたまま R キー (Ctrl+R) をタイプすると,図6のダイアログボックスが表示されます.

図6・リサイズ/リサンプルの設定ダイアログボックス - 初めてこの機能を使う場合は,図6左下の「アスペクト比を保存」にチェックが付いているか確認し,右下の処理方法を「リサンプル」にしておきましょう (「リサイズ」の方が高速と書かれていますが,今どきの PC であれば,よほど大きな画像を処理しない限り,リサンプルでも十分高速です). また,「サイズの指定」という領域の「単位」は「ピクセル」にしておきましょう.
- 左上の「現在のサイズ」の数値を参考に,「サイズの指定」という領域の「幅」に,作成したい画像の幅を指定します. 現在のサイズの 75~80% 程度を目安にするとよいでしょう. 前項の「アスペクト比を保存」がチェックされていれば,「高さ」は自動的に計算されるはずです.
- 左下の「リサンプルの後でシャープを適用する」は,チェックを付けておくと,サイズ変更処理の後にボケを少なくする処理が行われます. チェックを付けるかどうかは,目的や好みに応じて決めてください (後で説明するように,やり直しが可能です).
- 設定を確認したら,OK ボタンを押すと縮小処理が実行されます. 処理結果が気に入らなければ,メニューバーの 編集-元に戻す を選択するか,Ctrl+Z をタイプすればやり直しが可能です.

図7・ペイントダイアログボックス - メニューバーの 画像-リサイズ/リサンプル を選択するか,Ctrl キーを押し下げたまま R キー (Ctrl+R) をタイプすると,図6のダイアログボックスが表示されます.
- 画像に枠や矢印を描きこむ手順:
- メニューバーの 編集-ペイントツールを表示 を選択するか,F12 キーをタイプすると,図7のペイントダイアログボックスが表示されます. 図7が表示される前に,The language file found is not for this IrfanPaint version; use it anyway? といったエラー報告のダイアログボックスが表示されるかもしれませんが,気にせず はい をクリックしてください. これは,IrfanView でメニューの日本語化で利用している DLL ファイルが,ペイントダイアログに対応していないことが原因のようですが,実際に操作してみると,ヒントなどは日本語で表示されます.
- 図7の上部に 9 行 2 列に並んだアイコンで描画機能を選択します. アイコンは一般的なペイントソフトと共通性の高いものばかりですし,アイコンの上にマウスカーソルと移動すると,ヒントがポップアップ表示されるので,詳しい解説は省略します. ここでは,5 行目の右側の「長方形ツール」を選んだものとします.
- 図7の描画機能アイコンの下に「幅 (px)」という設定項目があります. ここで描画する線の幅をピクセル単位で指定します. 2~4 ピクセル程度を目安に設定すればよいでしょう.
- 図7下部で描画色 (長方形が手前に見える部分,図7では赤) と,背景色 (長方形が奥に見える部分,図7では白) を設定します. それぞれ,マウスでクリックすると「色の設定」ダイアログボックスが表示されて,色パレットから選ぶことができます.
- 色設定領域の上に「塗り」とあるチェックボックスは,チェックしなければ描画色だけの枠が描かれます. チェックしてあると描画色の枠内が背景色で塗りつぶされます.
- 後は,IrfanView のメインウィンドウ (画像が表示されている部分) で,描画したい長方形の対角線をドラッグします. 描画結果が気に入らなければ,メニューバーの 編集-元に戻す を選択するか,Ctrl+Z をタイプすればやり直しが可能です.
- 画面の一部にモザイク処理を行う手順:
- 図7のペイントダイアログボックスが表示されている場合は,右上の 閉じる ボタンをクリックして閉じます.
- モザイク処理をかけたい矩形領域を,数式のキャプチャの手順5と同様の操作で指定します.
- メニューバーから 画像-フィルター-モザイク を選択すると,モザイク処理が行われます. 結果が気に入らなければ,メニューバーの 編集-元に戻す を選択するか,Ctrl+Z をタイプすればやり直しが可能です.
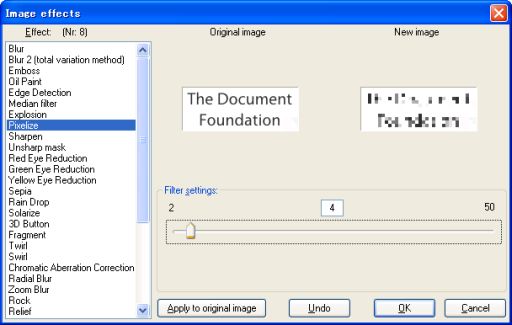
- モザイクの大きさを変更したい場合は,メニューバーから 画像-フィルター-フィルターの設定 を選択するか,Ctrl+E をタイプして,図8の Image effects ダイアログボックスを表示させます.
左側の Effect のリストから Pixelize をクリックし,右下の Filter settings のスライドバーを操作して,モザイク処理を行う領域の大きさを変更します.
右上の New image にサンプルが表示されるので,それを参考にすればよいでしょう.
設定が終わったら,OK をクリックします.

図8・Image effects ダイアログボックス